はてなブログ開設時のデザインテーマ・背景・文字色の変更
その圧倒的な質量でそびえ立つ退屈の具現を見ると、生きている実感が失われていく。ビルの解体を想像しても途方もない作業量に絶望する。爆破を想像しても思い浮かぶのは、大量に残された退屈の残骸の中で立ち尽くす自身の姿だった。
人々はどうして灰色の世界を灰色で埋めても平気なのか。男は自分だけ違う色の世界を見ているのではないかと恐怖した。
部屋に逃げ帰った男はブログを始める。せめて自分だけは色鮮やかなブログを作って、存在するかも分からない同じ苦しみを持つ人の助けになりたいと思った。ところが灰色の世界に毒された、あるいは生まれつき空虚な男にふさわしい色は、どれだけ考えても真っ暗な闇の色以外には有りえないのだった。
無力感に打ちひしがれる男は、ならばせめて他人のブログだけでも美しい色に染めたいと考えた。
はじめに
ブログ開設時に使い勝手とか見た目を気にしてブログデザインを変えたいなーって人向けの記事です。はてなブログでは既存のデザインテーマ(以降テーマと呼ぶ)が用意されてるのでそれを使います。
基本的は自分の好きなテーマを選ぶだけなんですが、テーマを選ぶ上で考えるべき要素が2つあります(非公式テーマとレスポンシブデザイン)。
非公式テーマ
テーマには公式テーマと他のユーザーが作成・投稿した非行式テーマがあります。
公式テーマは最初から設定で選べますが、非公式テーマはテーマストアからインストールして使います。非公式テーマは利用に制限がある場合が多いため、カスタマイズを検討している方は注意が必要です。
制限の内容はストアの各テーマページの右側中ほどにあるコモンズ証と呼ばれるマークを見れば分かります。不便ですがテーマの一覧画面からは判断できません。

レスポンシブデザイン
この機能に対応したテーマではスマホでもPCと同じデザイン設定でブログを表示できる(スマホ用にデザイン設定をする必要がない)らしいです。必要であれば後から変更するのは手間なので、最初にレスポンシブデザイン対応のテーマを選んだほうがいいと思います。
ちなみに筆者はスマホ用ページに良い印象がなく、専用ページを表示する気がなかったので、レスポンシブデザイン非対応のテーマを選びました。

1.好きなテーマを選ぶ
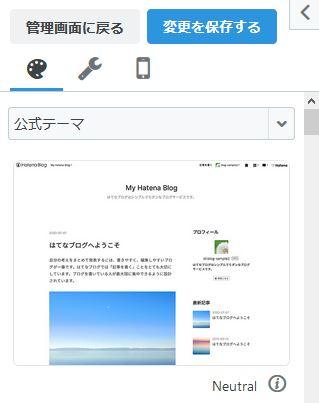
公式テーマか非行式テーマから選びます。デザイン設定のデザインテーマタブで選んで「変更を保存する」を押すだけです。改変不可の非公式テーマを選んだ場合や、文字色を変更しない場合は、次の背景色選択まで飛ばしてください。
これ以上のカスタマイズがしたい場合はテーマのソースコードを拾ってきます。

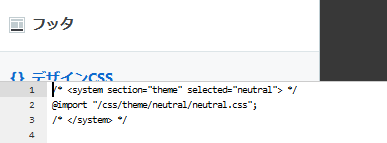
テーマ選択後、カスタマイズタブの{}デザインCSSの下の枠内をクリックすると上記のようなコードが表示されます。テーマに関しては@import後ろのURLからインポートして使ってるってことですね。
+ @import後ろのURL にソースコードがあります。この場合は、
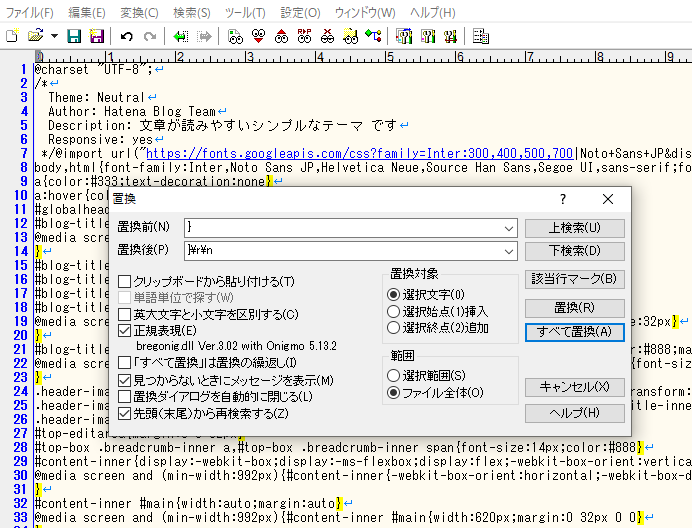
文字化けしてる場合はブラウザのエンコーディング変更でUnicodeを選択。このままでも使えなくはないですが、あまりに見づらいので全てのソースコードをコピーして正規表現が使えるテキストエディタに張り付け。「}」を「}」+改行コードに置換すれば見やすくなります。

置換したものを全てコピーし、先ほどのカスタマイズタブの{}デザインCSSのコード(テーマをインポートしてた3行)に上書きすればカスタマイズの準備完了です。
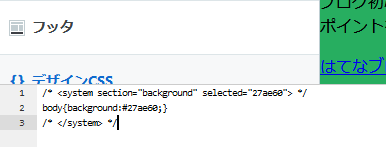
2.好きな背景色を選ぶ・文字色を考える

ここでは文字色との兼ね合いを考える必要があります。文字色を変更しない場合、見やすさを考えると文字色が黒なら明るい背景色、文字色が白なら暗い背景色を選ぶのが適当でしょう。文字色を変更しない場合は以上で作業終了です。
以降は文字色変更の方法と決め方です。背景色、通常文字色、強調色1、強調色2の4色が一般的かと思うので、この組み合わせを考えます。色相環で対極に位置する2色はお互いの補色と呼ばれ、色の違いが際立つ組み合わせになります。

メインの文字色はやはり黒か白が見やすいかと思います。下の表はデフォルトで選べる背景色を使った例です。
| 背景色 | 文字色 | 強調色1 | 強調色2 | |
| 202020 | ffffff | 20B2AA | DA70D6 | 当ブログ |
| 383838 | ffffff | 20B2AA | DA70D6 | 明るさプラス |
| ffffff | 000000 | 20B2AA | DA70D6 | 白くしてみる |
| f1c40f | 000000 | ff00ff | 007fff | 黒文字例1 |
| a5c2e6 | 000000 | ff00ff | ffff00 | 黒文字例2 |
| C2A5E6 | 000000 | 00ffff | ffff00 | 黒文字例3 |
| 29475f | ffffff | ff7f00 | 00ffff | 白文字例1 |
| 490A3D | ffffff | ff7f00 | 00ffff | 白文字例2 |
| 055154 | ffffff | ff7f00 | 00ffff | 白文字例3 |
| f39c12 | 000000 | ff0000 | 00ff00 | NG例 |
ここで注意してほしいのはNG例です。そもそも見やすくないですが、色覚異常の方に見づらい赤と緑が使われています。男性の色覚異常は約5%いるそうなので、ブログの購読者数にも影響します。当ブログの強調色の組み合わせも、最初に紫系色を選び、その補色の緑系色は色覚異常で見づらいため、青方向に寄せて選びました。どこかで似たような配色を見たことがあるかもしれませんが、この配色には合理性があります。赤と緑を除く必要があるため、よく使われる配色はある程度絞られます。
3.文字色を設定する
以下のソースコードは当ブログの設定です。文字色の「/*」と「*/」で挟まれた部分はソースコードに影響を与えないコメントです。説明コメントがある箇所の「20B2AA」の代わりに好きな強調色1、「DA70D6」に好きな強調色2を入力すれば色の変更ができるかと思います。間違えてたらすみません……。ただしテーマによっては別の箇所の変更が必要になる場合があります。
/* common 広告を非表示にする等*/ a{ color:#DA70D6; ext-decoration:none } a:hover{ color:#000000; background:#DA70D6 } strong{font-weight:700} /* #box2 */ /*カテゴリー パンくずリスト*/ .page-archive .breadcrumb{ color:#DA70D6; margin-bottom:10px } /*サイドバーリンク*/ #box2 a{ color:#DA70D6; font-size:15px; /*font-weight:700;*/ /*text-decoration:none;*/ /*text-shadow:1px 0 #20B2AA,-1px 1px 0 #20B2AA,1px -1px 0 #20B2AA,-1px -1px 0 #20B2AA;*/ border:none } #box2 a:hover{ color:#000000; text-decoration:none; border-bottom:1px solid #000; background:#DA70D6 } /* detail */ /* left */ /*タイトル*/ #title a{ color: #ffffff; /*background-color: #000000;*/ border-bottom: 2px solid #DA70D6; font-weight:700; line-height:1; font-size:34px; letter-spacing:2px } #title a:hover{ color: #000000; background-color: #DA70D6 } /*ブログ説明*/ #blog-description{ color: #ffffff; /*background-color: #000000;*/ font-size:15px; margin:7px 0 0; /*visibility: hidden*/ } /*記事日付*/ .date- .date a,.date-first .date a{ font-size:20px; margin:20px 0 0;letter-spacing:2px; font-weight:700; display:inline-block; color:#DA70D6 } .date- .date a:hover,.date-first .date a:hover{ color:#000000; background-color: #DA70D6; border:none } /*記事タイトル*/ .entry-title{ color: #20B2AA; /*background-color: #000000;*/ margin:0 32px 16px 0; letter-spacing:1px; float:left } .entry-title a{ color: #20B2AA; font-size:18px; font-weight:700; font-family:Helvetica Neue,Helvetica,Univers,Arial,Hiragino Kaku Gothic Pro,Meiryo,MS PGothic,sans-serif } .entry-title a:hover{ color:#000000; text-decoration:none; border-bottom:1px solid #000; background:#20B2AA } /*記事タイトル横カテゴリー*/ .categories{margin:4px 0 16px;display:inline-block;float:right} .categories a{ color:#DA70D6; font-size:13px; margin:0 0 0 7px } .categories a:hover{ color:#000000; text-decoration:none; border-bottom:1px solid #000; background:#DA70D6 } /*編集*/ .entry-header-menu a{ padding:7px 7px 5px; line-height:1; display:block; /*background:#DA70D6;*/ color:#DA70D6; } .entry-header-menu a:hover{ background:#DA70D6; color:#000000; } /*記事本文*/ .entry-content { color: #ffffff; } /*記事本文リンク*/ .entry-content a{ color:#DA70D6; /*text-decoration:none;*/ /*border-bottom:1px solid #777*/ } /*記事本文リンクマウスオーバー*/ .entry-content a:hover{ color:#000000; text-decoration:none; border-bottom:1px solid #000; background:#DA70D6 } /*はてなキーワード*/ .entry-content .keyword{ color:#000; text-decoration:none; border-bottom:1px solid #000 } .entry-content .keyword:hover{ color:#000; text-decoration:none; border-bottom:1px solid #000; background:none } /*大見出し*/ .entry-content h3{ color: #000000; background: #20B2AA; border-bottom:1px solid #000; padding:0 0 0px; /*padding:0 0 50px;*/ font-weight:700; margin:56px 0 16px; font-size:18px } /*中見出し*/ .entry-content h4{ /*background: #0000ff;*/ padding:8px 0 0; font-weight:700; margin:32px 0 8px; line-height:1 } .entry-content h4:before{ content:"";width:14px; height:14px;border-radius:50%; display:block;background:#20B2AA; float:left;margin:1px 5px 0 0 } /*小見出し*/ .entry-content h5,.entry-content h6{ /*background: #ffff00;*/ font-weight:700; margin:32px 0 8px } /*フッター*/ .entry-footer{ color: #ffffff; margin:16px 0 0 } .entry-footer-time a{ color: #DA70D6; border:none } .entry-footer-time a:hover{ color: #000000 } /* 目次*/ .table-of-contents { background:#none; border: 1px solid #20B2AA; color:#ffffff; } .table-of-contents a{ /*text-decoration:none;*/ color:#DA70D6; } .table-of-contents a:hover{ background:#DA70D6 } .table-of-contents:before { content: "目次"; font-size: 100%; font-weight:bold; color:#20B2AA; } /*表見出し*/ .section table th { background:#000000; } /*表通常*/ .section table td { background:#ffffff; } /* right */ .hatena-module{margin:0 0 32px} /*サイドバー*/ .hatena-module-title{ color: #20B2AA; /*background-color: #ffffff;*/ font-weight:700; text-decoration:none; margin:0 0 8px; font-size:14px; font-family:Helvetica Neue,Helvetica,Univers,Arial,Hiragino Kaku Gothic Pro,Meiryo,MS PGothic,sans-serif } /*サイドバー見出しリンク*/ .hatena-module-title a{ color:#ffffff!important; border:none } .hatena-module-title a:hover{text-decoration:underline} /*プロフィール*/ .hatena-module-profile{ color: #ffffff; letter-spacing:0 } /*最新記事*/ .hatena-module-recent-entries{ color: #ffffff; } /*リンク*/ .hatena-module-links{ color: #ffffff; } /*月別アーカイブ*/ .hatena-module-archive{ color: #ffffff; } /*記事一覧ページ*/ .page-archive .archive-entry{ color:#ffffff; margin-bottom:50px; border: 1px #20B2AA solid; padding: 15px; align-items: center; box-sizing: border-box; justify-content: space-around } /*カテゴリーページのヘッダー(無かったので追加)*/ .archive-heading{ color:#20B2AA; }